Support is currently
Online
Support Online
We are here to assist you. Please be patient, we will respond to your tickets shortly.
Official support hours:
Monday To Friday except Saturday and Sunday
From 09:00 To 16:00
From 09:00 To 16:00
Hi,
We've created a new Cassiopeia Child-template and added some great features as well. Try the demo of Cassiopeia and new theme for Phoca Cart.
Demo: https://cassiopeia.linelab.org/
More info: https://www.linelab.org/tutorials/joomla-4-cassiopeia-template-customization-child-template
For download see attachment in post.
We've created a new Cassiopeia Child-template and added some great features as well. Try the demo of Cassiopeia and new theme for Phoca Cart.
Demo: https://cassiopeia.linelab.org/
More info: https://www.linelab.org/tutorials/joomla-4-cassiopeia-template-customization-child-template
For download see attachment in post.
Attachments (1)
Hi
Tried to install the child template unsuccessfully. Is it possible to have a Joomla 4 installation with the data for the demo package available. I really like the off canvas menu - perhaps you could make that a separate component for download?
Tried to install the child template unsuccessfully. Is it possible to have a Joomla 4 installation with the data for the demo package available. I really like the off canvas menu - perhaps you could make that a separate component for download?
Hi Ben, please use Metismenu override files. Simply copy the files into templates/cassiopeia_name/html/mod_menu directory.
We only use demo data Joomla 4 and Phoca Cart sample data.
https://www.phoca.cz/documents/116-phoca-cart/phoca-cart-component/807-installing-sample-data
We only use demo data Joomla 4 and Phoca Cart sample data.
https://www.phoca.cz/documents/116-phoca-cart/phoca-cart-component/807-installing-sample-data
Hi there,
just registered to leave a big thanks to guys. So far the only customisation of Cassiopeia which i found on the web.
And it's great!
I've tested a few things and want to give you some feedback.
Maybe some of the things mentioned above you are already aware of or maybe it did something wrong that not everything works as expected.
- Just figured out that the "Sticky header" does not work with the child template
- Swiper Touch Slider: It only shows the first three articles but switch over to the next articles (if added) seems not working?
- only got the underline working with adding custom css (see picture)
just registered to leave a big thanks to guys. So far the only customisation of Cassiopeia which i found on the web.
And it's great!
I've tested a few things and want to give you some feedback.
Maybe some of the things mentioned above you are already aware of or maybe it did something wrong that not everything works as expected.
- Just figured out that the "Sticky header" does not work with the child template
- Swiper Touch Slider: It only shows the first three articles but switch over to the next articles (if added) seems not working?
- only got the underline working with adding custom css (see picture)
.bottom-b .card-header::after, .bottom-a .card-header::after, .sidebar-left .card-header::after {
position: absolute;
width: 40px;
height: 3px;
content: '';
top: 59px;
bottom: unset;
left: 17px;
}
Attachments (1)
Hi,
I'm trying your great Cassiopea Child template, but when selecting an image in Background Image it doesn't appear for example in the Banner position, in other positions it appears but only a small band of it.
The user.css file is your original and has not been modified. Joomla version is 4.1.5
I would appreciate any suggestion
I'm trying your great Cassiopea Child template, but when selecting an image in Background Image it doesn't appear for example in the Banner position, in other positions it appears but only a small band of it.
The user.css file is your original and has not been modified. Joomla version is 4.1.5
I would appreciate any suggestion
Hi, sorry for the late reply. Thank you very much for your feedback.
Please add to user.css:
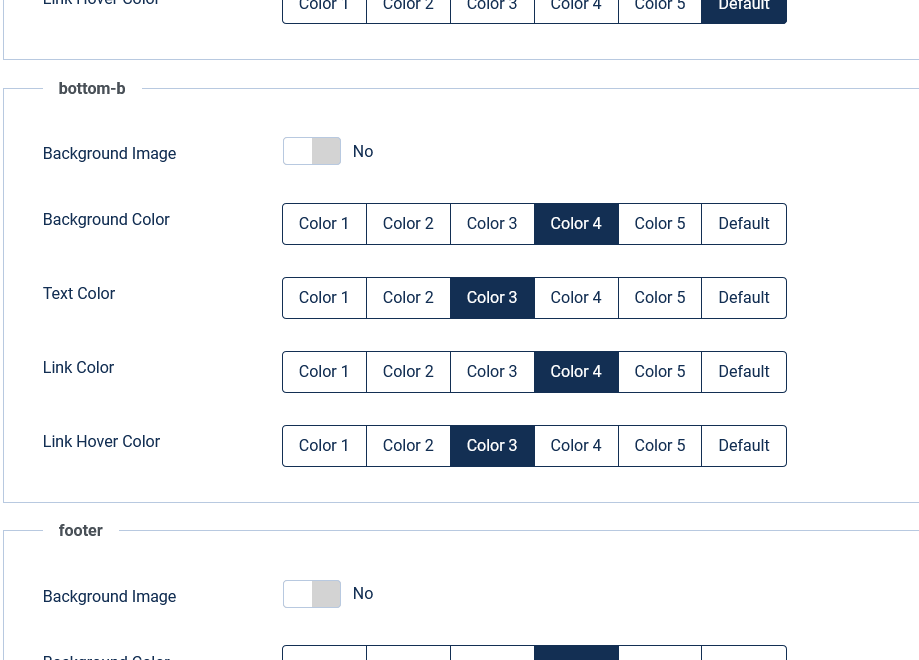
Check bottom-b position > Link color
.bottomb .card-header::after {
background: var(--cassiopeia-color-link-bottomb);
}

Check media/templates/site/cassiopeia_child_template/js/user.js
Please add to user.css:
.position-sticky {
position: fixed !important;
width: 100%;
}
Check bottom-b position > Link color
.bottomb .card-header::after {
background: var(--cassiopeia-color-link-bottomb);
}
Check media/templates/site/cassiopeia_child_template/js/user.js
var swiper = new Swiper(jQuery(".mod-articlesnews")[i], {
slidesPerView: 3,
Hi Jesus, can you please provide website url?
Try to add to user.css
and let me know if you can see the full background image. Thank you.
Try to add to user.css
position_name eg .topb::before {
background: url(/images/background.jpg);
background-position-x: 0%;
background-position-y: 0%;
background-repeat: repeat;
background-position: center bottom;
background-repeat: no-repeat;
}
and let me know if you can see the full background image. Thank you.
Hi Frantisek,
Yes I managed to get the full background image to appear, the trick was that you have to have a module activated in that position.
The online testing site is: https://joomla.my-ebook.es/
It has Joomla 4.1.5 but I'm waiting for Virtuemart to fix its conflicts with the Joomla router so I can finish the design.
Thanks for your CSS suggestions, I'll apply them.
Yes I managed to get the full background image to appear, the trick was that you have to have a module activated in that position.
The online testing site is: https://joomla.my-ebook.es/
It has Joomla 4.1.5 but I'm waiting for Virtuemart to fix its conflicts with the Joomla router so I can finish the design.
Thanks for your CSS suggestions, I'll apply them.
- Page :
- 1
There are no replies made for this post yet.
However, you are not allowed to reply to this post.
However, you are not allowed to reply to this post.
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
