Support is currently
Offline
Support Offline
It's past support hour. We are taking some rest and will come back stronger tomorrow. Promise!
Official support hours:
Monday To Friday except Saturday and Sunday
From 09:00 To 16:00
From 09:00 To 16:00
- Martin Balko
- Czech Support Forum
- Monday, 24 June 2019
Zdravím,
Mohol by som Vás poprosiť o pomoc s nastaveniami šablóny?
Problém:
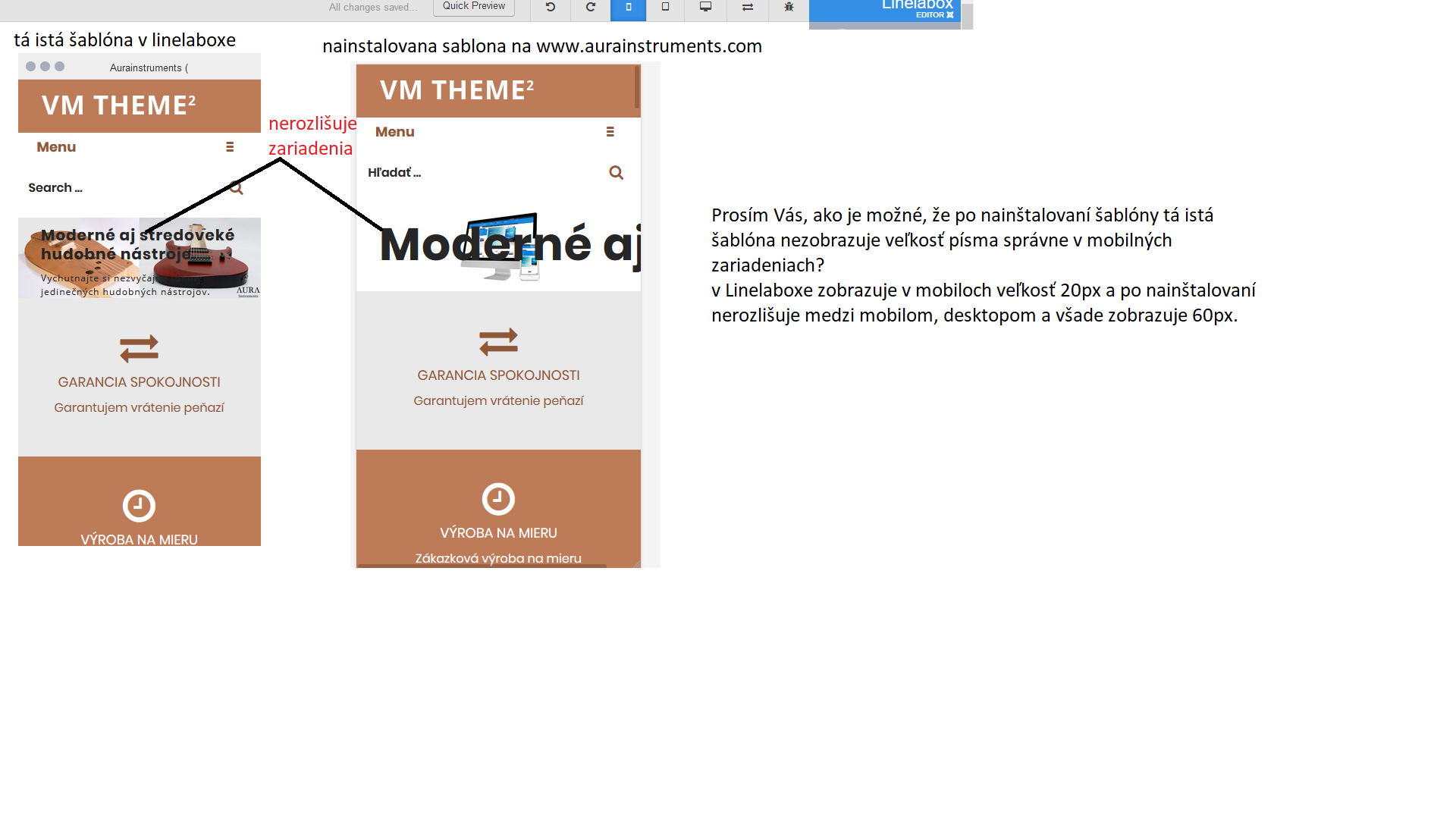
Šablóna v linelabox editore zobrazuje správne rôzne veľkosti písma pre rôzne zariadenia. Po stiahnutí a nainštalovaní šablóny na nový web http://www.aurainstruments.com však tá istá šablóna zrazu nerozlišuje medzi zariadeniami a vo všetkých zariadeniach zobrazuje najväčšie písmo určené len pre desktop (60px).
V prílohe posielam printscreen

šablónu som nainštaloval na čistú novú inštaláciu joomly, nový web, neviem s čím by mohla byť v kolízii, aby takto nesprávne fungovala..
Ďakujem za pomoc
Mohol by som Vás poprosiť o pomoc s nastaveniami šablóny?
Problém:
Šablóna v linelabox editore zobrazuje správne rôzne veľkosti písma pre rôzne zariadenia. Po stiahnutí a nainštalovaní šablóny na nový web http://www.aurainstruments.com však tá istá šablóna zrazu nerozlišuje medzi zariadeniami a vo všetkých zariadeniach zobrazuje najväčšie písmo určené len pre desktop (60px).
V prílohe posielam printscreen
šablónu som nainštaloval na čistú novú inštaláciu joomly, nový web, neviem s čím by mohla byť v kolízii, aby takto nesprávne fungovala..
Ďakujem za pomoc
Attachments (1)
References
Super, ďakujem už radu netreba, podarilo sa mi to vyriešiť 


Neviem čo spôsobovalo chybu, nepomáhalo ani odinštalovanie šablóny a následne nainštalovanie správnej verzie => pomohlo odinštalovanie modulu slideshow spolu so šablónou, keďže ten pochopiteľne odinštalovaný spolu so šablónou nebol a pravdepodobne spôsoboval nejaké problémy.
Takže som odinštaloval šablónu, hneď nato som odinštaloval aj modul slideshow a následne nanovo nainštaloval šablónu.
Teraz šablóna funguje správne.
Neviem čo spôsobovalo chybu, nepomáhalo ani odinštalovanie šablóny a následne nainštalovanie správnej verzie => pomohlo odinštalovanie modulu slideshow spolu so šablónou, keďže ten pochopiteľne odinštalovaný spolu so šablónou nebol a pravdepodobne spôsoboval nejaké problémy.
Takže som odinštaloval šablónu, hneď nato som odinštaloval aj modul slideshow a následne nanovo nainštaloval šablónu.
Teraz šablóna funguje správne.
- more than a month ago
- Czech Support Forum
- # 1
No tak mám ďalšiu chybu, tentokrát ohľadom loga:
Logo zobrazuje v PC správne (aj keď ho zmenší trochu, aby sa zmestilo do riadku), v mobiloch logo nezmenší a presahuje riadok.
Nepomohlo ani odinštalovanie šablóny, modulu,..
Zatiaľ jediné čo mi napadá je upraviť buď veľkosť riadku, alebo zmenšiť logo - v každom prípade by som však najradšej vyriešil tento problém elegantnejšie so správnym zobrazovaním loga v akomkoľvek zariadení.
Budem vďačný za akúkoľvek radu a pomoc.
V prípade potreby web je stále dostupný na Titletejto url.
Logo zobrazuje v PC správne (aj keď ho zmenší trochu, aby sa zmestilo do riadku), v mobiloch logo nezmenší a presahuje riadok.
Nepomohlo ani odinštalovanie šablóny, modulu,..
Zatiaľ jediné čo mi napadá je upraviť buď veľkosť riadku, alebo zmenšiť logo - v každom prípade by som však najradšej vyriešil tento problém elegantnejšie so správnym zobrazovaním loga v akomkoľvek zariadení.
Budem vďačný za akúkoľvek radu a pomoc.
V prípade potreby web je stále dostupný na Titletejto url.
- more than a month ago
- Czech Support Forum
- # 2
:-) Díky za info. Jak jste spokojený s Linelabox editorem? Postupně přidáváme nové funkce, ale pokud se vám s nějakou částí editoru pracuje špatně, napište. Velmi to oceníme. Díky.
- more than a month ago
- Czech Support Forum
- # 4
Ďakujem, s editorom sa pracuje výborne. Je to naozaj skvelý nástroj a veľmi ma teší, že s jeho pomocou môžem vytvárať lepšie stránky.
Trápia ma jedine zmeny/chyby, ktoré netuším ako vznikajú a ako ich odstrániť. Najnovšie mám napríklad primitívny ale vážny problém s umiestnením sekundárneho menu do footer časti stránky do pozície sbox:
Problém:
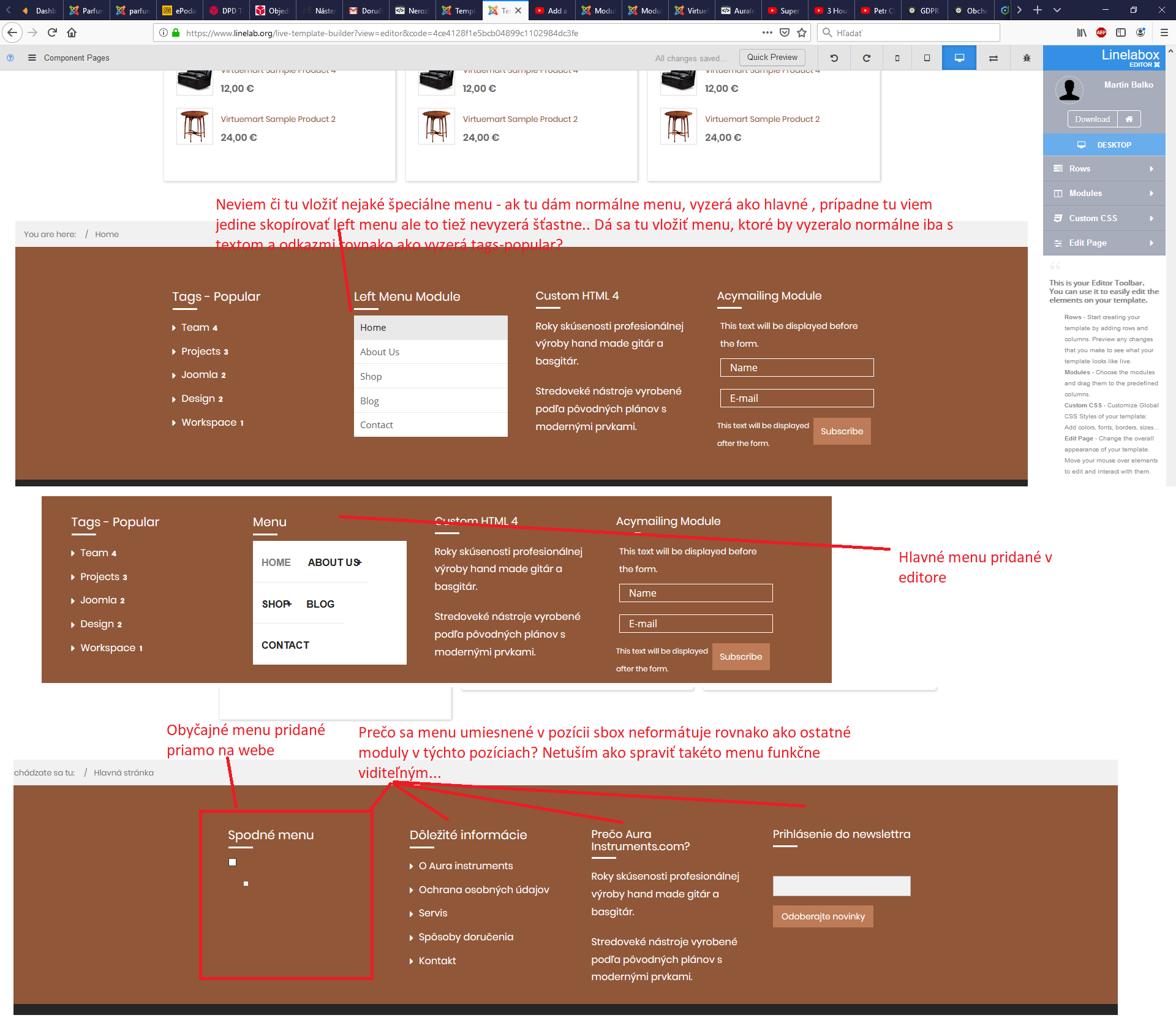
menu umiestnené v pozícii sbox sa neformátuje rovnako ako ostatné moduly v týchto pozíciach, nechápem prečo? Netuším ako spraviť takéto menu funkčne viditeľným...
Neviem či do tejto pozície vložiť nejaké špeciálne menu - ak tam dám v editore normálne menu, vyzerá ako hlavné , prípadne tu viem jedine skopírovať left menu ale to tiež nevyzerá šťastne.. Dá sa tu vložiť menu, ktoré by vyzeralo normálne iba s textom a odkazmi rovnako ako vyzerá tags-popular?
Keď na webe aurainstruments pridám bežné menu do tejto pozície, vyzerá to ešte horšie a nedá sa vôbec prečítať.

Myslíte, že by ste mi s tým vedeli nejako pomôcť?
Ďakujem.
Trápia ma jedine zmeny/chyby, ktoré netuším ako vznikajú a ako ich odstrániť. Najnovšie mám napríklad primitívny ale vážny problém s umiestnením sekundárneho menu do footer časti stránky do pozície sbox:
Problém:
menu umiestnené v pozícii sbox sa neformátuje rovnako ako ostatné moduly v týchto pozíciach, nechápem prečo? Netuším ako spraviť takéto menu funkčne viditeľným...
Neviem či do tejto pozície vložiť nejaké špeciálne menu - ak tam dám v editore normálne menu, vyzerá ako hlavné , prípadne tu viem jedine skopírovať left menu ale to tiež nevyzerá šťastne.. Dá sa tu vložiť menu, ktoré by vyzeralo normálne iba s textom a odkazmi rovnako ako vyzerá tags-popular?
Keď na webe aurainstruments pridám bežné menu do tejto pozície, vyzerá to ešte horšie a nedá sa vôbec prečítať.
Myslíte, že by ste mi s tým vedeli nejako pomôcť?
Ďakujem.
Attachments (1)
- more than a month ago
- Czech Support Forum
- # 5
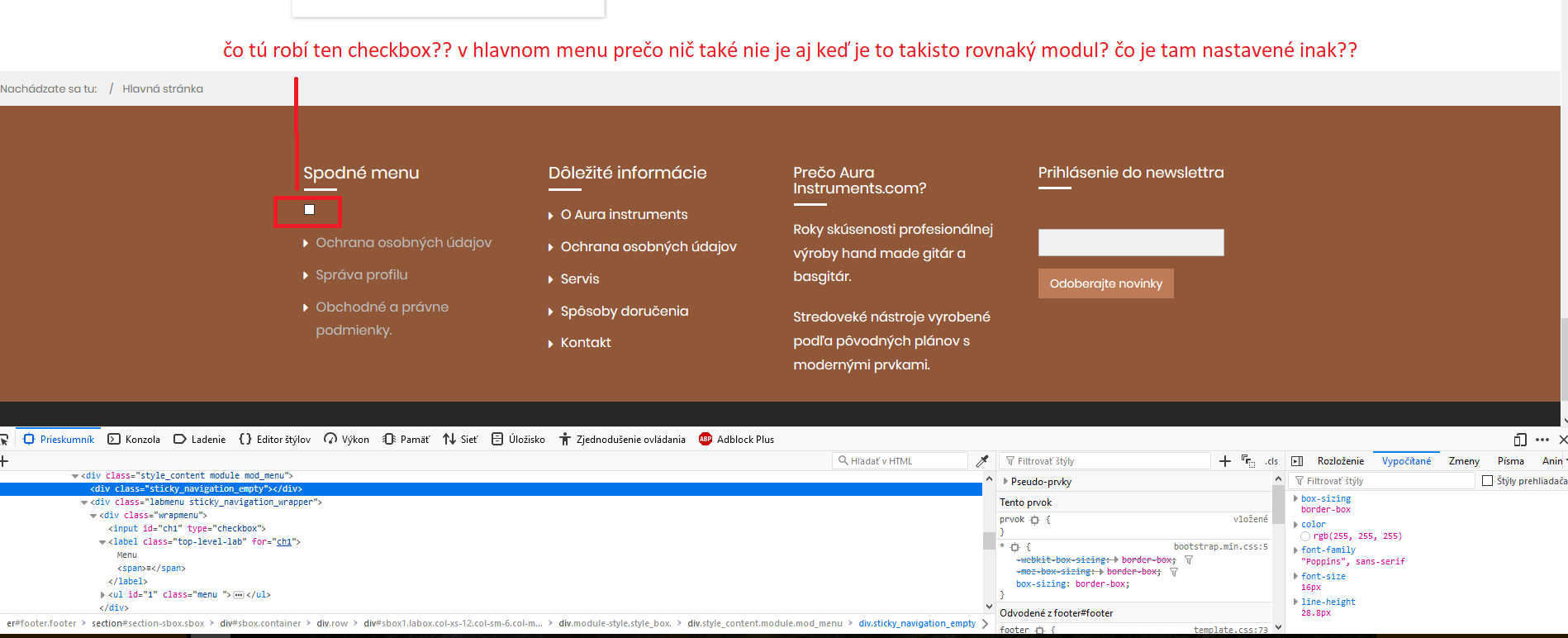
Nakoniec som spodné menu upravil úpravou CSS - v template.css som nahradil definované štýly module.mod_tags_popular na module.mod_menu
pomohlo to s viditeľnosťou menu.
Avšak prečo spodné menu na začiatku zobrazuje checkbox je pre mňa záhadné. A neviem ho ani odstrániť.

pomohlo to s viditeľnosťou menu.
Avšak prečo spodné menu na začiatku zobrazuje checkbox je pre mňa záhadné. A neviem ho ani odstrániť.
Attachments (1)
- more than a month ago
- Czech Support Forum
- # 6
- Page :
- 1
There are no replies made for this post yet.
However, you are not allowed to reply to this post.
However, you are not allowed to reply to this post.
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here. Register Here »
